Embracing Syncloop's Simplicity: A Beginner's Journey into Visual API Development
Unlocking the Power of Seamless API Creation with Syncloop's Intuitive Visual Tools
Introduction
In this blog, I will talk about my experience using Syncloop for API Development. I will also talk about the challenges I faced and the pros of using Syncloop in API development. For those who don't know what Syncloop is, you can see Kunal Kushwaha's Youtube Video and you can even participate in the ongoing challenge.
My previous experience in developing APIs
I have worked with and even created some APIs before but on a very basic level. I knew what are APIs and how they work. I even knew about basic request methods like GET and POST. But all of this was on a very basic level. While I had quite some experience working with and consuming APIs, designing and developing APIs is still something I wanted to explore more.
Syncloop Recommendation
A few weeks ago while I was looking for some micro-certifications to complete, Rahul Khinchi to try out Syncloop's Badge Program where I can learn from a Udemy course and complete certification and badge on the go.
While this sounds like a good deal for me, when I checked out the platform I was a bit hesitant because it was something completely new for me. So while really wanting to explore the platform, I decided not to because it would require going through a steep learning curve (at least what I thought at first and spoiler alert: it was easier than I thought). Now a few days ago Kunal Kushwaha made a video regarding the same platform and this time I decided I have to at least give Syncloop a shot because some of the people I follow are recommending it.
So here is my experience and my participation in the challenge.
Learning with Syncloop: Completing the Udemy Course
Discovering Syncloop's Badge Program
Before diving straight into development, I decided to start with the Udemy course and complete the badge program. As I said earlier, I really liked this concept of earning a badge while learning about the platform simultaneously. Intrigued by this, when I went on Udemy to enroll in the course I saw that it's absolutely FREE. So I enrolled as soon as I could and started the course right away.
Navigating the Udemy Course as a Beginner
The course was definitely up to the mark. It had on-point videos which if you followed, would give you some hands-on experience that would give you a lot of confidence. I was pleasantly surprised by how approachable the content was.
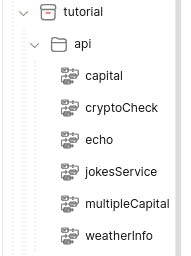
Other than just watching the course videos, I decided to follow them by myself and at the end of the course I ended up creating a handful of practice APIs. Here's an image of all the APIs I built during the course. I will also list down a couple of APIs I made for you to test.

Capital
Description: Returns the capital of a country.
URL (Endpoint): https://cloud.syncloop.com/tenant/1690351040930/country_captial
Method:
GETQuery Parameters:
countryExample

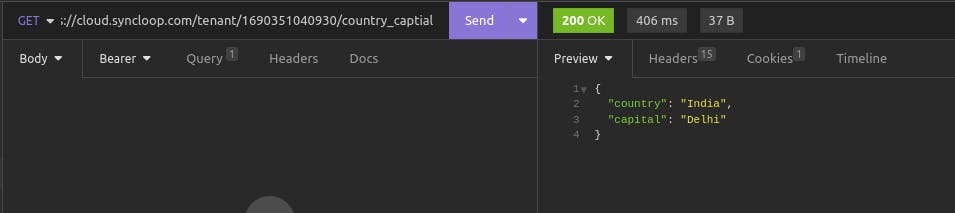
Syncloop Preview

Jokes
Description: Returns a random joke
URL (Endpoint): https://cloud.syncloop.com/tenant/1690351040930/jokesService
Method:
GETExample

Syncloop Preview

By looking at these images if you think it's really easy to create such APIs, you are absolutely correct. I created all these with so much ease while following the course and I really loved creating these.
You will need Bearer Token. The token is given below:
Gaining Confidence in API Concepts
Throughout the course, I delved into the basics of Syncloop, including its dashboard, services and features. My review of the course would be to add more lessons and maybe other resources for learning. The course was on point, but a few more basic lessons would help students even more. Overall, I had a pretty good experience while learning, and I even got a badge and a certificate 🎉


Creating an API with Syncloop
Designing the API: Drag, Drop, and Connect
Syncloop's visual interface made developing the API a breeze. I could effortlessly select variables, create variables, make requests to other endpoints, connect services and whatnot. It was like a fun game to build the API visually. All it needed was some logic and an idea, everything else was pretty easy.
My Idea was to create an API that would take a transcript of a job interview video call between an interviewer and an interviewee and analyze that transcript and then make some suggestions based on that. Other than that, one would not be able to test my API if they don't have a transcript, so I decided to make one more API that would generate a transcript for you based on whatever role you give it. So that you can use that transcript to test the main API.
Using services within an API
Just like I would write middleware using ExpressJS, I was simply able to make different services that I could use as a standalone API or I could use it in other APIs as a middleware. Syncloop also has a lot of premade services, such as the request service which lets you make a call to another API. This is one of the prominent features I used to make my API.
I used OpenAI's API to generate and analyze transcripts. I used my prompts and with the help of Syncloop, I was able to take the user's input, evaluate it in my prompt and then make a request to OpenAI using that prompt.

Learning on the Go: Troubleshooting and Iterating
As a beginner, encountering roadblocks was inevitable. However, whenever I had a bug, I either rewatched a tutorial video or went through their documentation and in the end everything was solved. I even had to write my own service in Java but their Java documentation really helped me in it and with very little knowledge of Java I was able to write that service properly.
The final product
So here I am with both the APIs I build in very little time and with very little knowledge. I know they are not perfect, but it feels like an achievement anyway. One thing to note is that they would take a little bit of time to run because I am consuming OpenAI's API. These APIs should take 60 seconds to return a response and if they don't return a response even after 150 seconds then let me know. Also, the response needs a little bit of cleaning for both results. Still, you can directly use the result of Prompt Service for Analyze Service. Also, error handling is not added yet, but I am planning to add them as soon as my exams are over. You can test both of them and they are listed below.
Prompt Service
Description: It will generate an interview transcript based on the job role you provide.
URL (Endpoint): https://cloud.syncloop.com/tenant/1690351040930/interviewAnalysis.prompt
Method:
GETQuery:
jobRole(The job role for which you want the transcript)Example

Analyze Service
Description: When given a transcript of a job role, it returns an object with Strengths, Weaknesses and Other Suggestions for the interviewee so that he can improve in his next interview.
URL (Endpoint): https://cloud.syncloop.com/tenant/1690351040930/interviewAnalysis.analyze
Method:
POSTBody:
{ "transcript": "your transcript here" }Example:
 💡Sometimes the Prompt Returned by the Prompt Service is not clean enough to be used. You might want to manually clean it. In such cases, please take only the prompt that is within the three backticks, i.e
💡Sometimes the Prompt Returned by the Prompt Service is not clean enough to be used. You might want to manually clean it. In such cases, please take only the prompt that is within the three backticks, i.e<code>only take the data from here</code>and exclude all the data.Bearer Tokens for both the service
URrZvFul71e7dFCpSQwMcyNco0GuVLsB+wdQB9ih8OKCwwy4xYsWlvSB2hrAaGkfzCzEOE5byrv/czN8JMRvmj9+9Lr6CutFtu6k0aJefUn7/L6dY2tv1S+FTy92uyv3bJWSAXHVJ0H3Raf0Ic/WO309+FbKfF6n17AjwsSykgVHlW53yVsaMdSd9K/u76HctZYz0LWXaGsy8XrmD2C2kEd4budJSqziakqajq+wVcqrxcSzAmyqtnjVF0+MnXw+2HUfpAKDMyvj/TPmq/12z400+8P0s0e8mQXSi/vGG248pVlMq5SnhOSenQ3ZwVtEzH8OORj+9W40RFbfkue37u+Mz7dzBqw5s3/4q7HLoIDBPu76YUH7pZRYvLDmseSDsNsD4n6F0W+n7t2b7rG9Wc5IK6/VTDqHbMXg1giKXpctM7rJTrbVRQiYDgdfh8FNXiUJc5SMP6Nzbxi51pdB1+gxphEN5S5UaXaEJ/vGwM5K6UA231zbixKLjbEgyI2FyI7SpAWnVT3uUAZq6qB5yQ==
Embracing Progress and Growth
Reflecting on My Experience
Looking back at my experience, I am amazed at the progress I made as a beginner. Syncloop's badge program, complemented by the Udemy course, acted as a catalyst in my learning journey, fostering both knowledge and practical skills.
Embracing the Potential
I am sure that I will be using more of Syncloop Platform for API Development and I would even recommend you at least try it. Well, if you don't want to use it in an actual project, you can at least give it a shot during some hackathons.
Other than that, I also see a lot of potential for creating content around it. There are not many devs around the community currently that are creating educational content around it and if you do that you could be one of the first few people.
For my APIs, I am planning to add some exception handling (as soon as my exams end 😬).
Conclusion
My experience with Syncloop has been pretty good. From enrolling in their Udemy Course to creating my API Project using their visual platform, I have come a long way in a very short time. I feel I should continue this journey and try Syncloop in one of my hackathons. I am excited to explore what comes next.
Other than that, I am always eager to try out new technologies. If you want to connect with me, you can go on my bento or simply follow me on Twitter. I am a Web Developer, UX Designer and ML Enthusiast. I love contributing to Open Source and I also work as a Freelancer. If you like this, don't forget to click on that button (as many times as you like 👀).
Keep Learning, keep growing.